Diskmag Kelt prevedený do HTML
Prerobiť diskmag do plne funkčnej HTML verzie tak aby bol 100% verný originálu a ako zdroj dát používal pôvodné súbory? Koho by to napadlo!
No napadlo ma to počas koronakrízovej karantény, pri pridávaní novonájdeného diskmagu Kelt (týmto ešte raz ďakujem MARVovi za Excalibur 59 CD) do sekcie s časopismi. Ako viete diskmagy sa snažím pridávať po jednotlivých stránkach, ktoré viac-menej pracne vytváram spájaním screenshotov tak, by bol článok vcelku vo forme obrázku akokoľvek je dlhý. K niektorým takto pripraveným obrázkom niekedy pridám aj samotný článok prevedený do textu/html ak sa mi podarí ho prepísať alebo vytiahnuť zo zdrojových dát.
Keď som si takto pripravoval prvé číslo Kelta, videl som že články v ňom sú ako samostatné súbory a relatívne jednoducho sa dajú texty vytiahnuť a (po konverzii znakovej sady z KEYBCS2 do UTF8) aj použiť na webe. Preto som si povedal, že nebudem v tomto prípade vyrábať obrázky celých článkov, stačiť bude screenshot hornej časti ako náhľad a pod ním komletný text článku v "približne podobnom" formáte ako v diskmagu. Výsledok je vidno na stránkach prvého Kelta.
Ale už po pridaní prvých dvoch článkov som rozmýšľal nad nejakou automatizáciou, programátori to samozrejme poznajú - ak akúkoľvek rovnakú činnosť robíš už druhý krát, sprav si na to skript, aby mi proste stačilo uploadnúť zdrojové súbory a nevyťahovať/nekonvertovať texty ručne.
A keď som toto mal hotové, tak už bol len kúsok od myšlienky na celkovú rekonštrukciu diskmagu do HTML.
Technické detaily Kelt jedna
Zdrojové súbory som poriadne prelúskal a pozisťoval ako asi fungovalo ich parsovanie v pôvodnom engine. Problém bol hlavne samotnom dekódovaní znakovej sady, nakoľko v DOSe sa u nás na ASCII diakritiku používalo obľúbené kódovanie Kamenických alebo aj KEYBCS2, ale dnes je zabudnuté a moderné konvertery v skriptovacích jazykoch ho nepoznajú. Bolo teda nutné použiť najskôr konverziu do znakovej sady CP437, ktorá je v PHP podporovaná a včšia časť jej ASCII tabuľky je s tou Kameníckou rovnaká. Ostatok cca 30 znakov s diakritikou som si doplnil ručne. A to bolo v prvom Keltovi vpodstate všetko, obrázky tam neboli.
Ničmenej niektoré články ako zoznamy recenzií (kníh, filmov) experimentovali s hypertextovými odkazmi. Programátor (ak sú moje informácie správne tak to bol Martin Kokeš) to vyriešil naozaj "šalamúnsky" - každý článok má ako príponu číslo (clanek.176 - clanek.223), pričom začínajú tak vysoko (176) zrejme preto, aby sa na ne dalo pomocou znakovej ASCII sady odkazovať, nakoľko v tejto časti tabuľky sú nepoužívané znaky. Takže ak som pri parsovaní narazil na znak s väčším číslom považoval som to "až po koniec riadku" za hypertextový odkaz na nejaký iný článok. A fungovalo to.
Tento "systém drevorubač" je však hodne obmedzený a preto v ďalších číslach už to bolo zmenené.
Aby som mohol urobiť vernú rekonštrukciu, nasledovalo hľadanie nejakého správneho "pixel perfect monospace" fontu. To sa mi podarilo a ak by ho niekto chcel použiť, tu je prekonvertovaný pre moderný web aj s diakritikou (pxplus_ibm_vga8-webfont.woff2 + woff, eot, ttf), veľkosť fontu 16 pixelov.
Ďalším krokom bolo hranie sa s CSS aby všetky vrstvy diskmagu sedeli v browseri presne na pixel. Mojim cieľom bolo dostať to do formy widgetu, teda aby bol použiteľný na hocakej stránke vložením do tagu IFRAME podobne ako napríklad Youtube video.
Hotovo
Výsledkom je (samozrejme nie 100% verný) zrekonštruovaný interaktívny diskmag v HTML forme, scrolovanie textu je teda určite pohodlnejšie, avšak to ťažkopádne ovládanie menu (zoznamu článkov) pomocou klikania na šípky v ľavom hornom rohu a následne klik na štvorček s textom som urobil presne podľa originálu. Text sa dá skrolovať myšokolieskom, označiť a kopírovať, na linky klikať. V dobrých browseroch (nie IE) uvidíte aj pôvodné kurzory.
To by bolo k prvému číslu všetko, už robím na ďalšom ;-)
Technické detaily Kelt 2,3
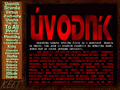
Kelt číslo dva je radikálne zmenený, v prvom rade sa značne zjednodušila navigácia pridaním menu na ľavej strane, pribudli obrázky v texte, hypertextové odkazy a tiež možnosť zafarbiť text (zatiaľ biela, modrá, červená, zelená), zmenila sa ikonka kurzora. Obrázky Kelťácky engine dával "pod" text a autori to samozrejme hodne využívali na vytvorenie stránok s farebným textom na obrázkovom pozadí, grrrrr. Všetky obrazové súbory som pre účely použitia na webe prekonvertoval do PNG, originálne sú to nekomprimované raw dáta vo formáte TGA. V súbore s článkom pribudli "hlavičky" kde sú zadefinované obrázky (súbor + umiestnenie v pixeloch), linky (súbor + súradnice a veľkosť obdĺžnika na strane), odsadenie, dĺžka stranky. Zmena farby textu je opäť riešená použitím špeciálneho ASCII znaku v texte strany.
Pri odkazoch nie je vždy jasné kde sa dá kliknúť preto som pridal nastavenia (spodná lišta), v ktorých je možné zapnúť zvýraznenie tejto oblasti na stránke alebo zmeniť farbu textu na svetlejšiu, keďže na niektorých podkladoch sú originálne farby veľmi zle čitateľné. Pre zjenodušenie navigácie som na pravé myšíko pridal návrat na predchádzajúcu stranu.
Technické detaily Kelt 4,5,6,7,8,9,10,11
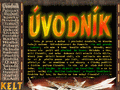
S číslom 4 prišiel nový engine. Zmenil sa celkový dizajn, ľavé menu, vo vrchnej a spodnej časti stránok sú použité efektne pôsobiace priehľadné sprajty, zmenil sa kurzor na (hodne veľkú) pirátsku šabľu a predovšetkým pribudla konečne muzika na pozadí a jeden zvukový efekt pri prechode kurzorom cez položky menu. V systéme súborov boli pridané niektoré nové hlavičky, nachádzajú sa tu ".SLD" čo je vpodstate zoznam obrázkov (slajdov) na ktoré sa autori mohli odkazovať v článkoch a tieto sa potom zobrazovali vo fullscreene, takže každý obsahuje aj údaje o veľkosti obrázka (šírka). Pribudli aj ďalšie dve farbičky textu - žltá a čierna. Ďalšou zmenou pre efekt bolo pridanie dlhého úvodného obrázku, po ktorom je možné skrolovať pohybom myši.
Väčšinu z toho som úspešne zrekonštruoval do html. Do nastavení bolo nutné pridať ovládacie prvky pre audio - play/pause/stop a hlasitosť. Samotné audio súbory som skonvertoval, zvuky (snd) do wav a hudbu z modulov (s3m) do mp3.
 english
english
 Diskmag online - Kelt
Diskmag online - Kelt